Our team thought that AI could offer valuable support for mental well-being, and we found the idea of the Daily Reflections platform to be a cool and innovative solution!
User Research | Desktop Site | UX/UI | Prototyping | 2023
DESIGN DESKTOP SITE
ABOUT
Our team believed that AI could offer valuable support for mental well-being, and we found the idea of the Daily Reflections platform to be a cool and innovative solution!
THE GOAL
To empower the user to track and receive daily summaries of their emotions and relationship experiences
My Role: As a UX designer on the team, I worked closely two other UX designers and our front-end developer to create the UI of the project. User research was also a component of my job.
Tools: Paper Sketches, Figma , and Notion
Project Timeline: July 2023 | 5-Day Hackathon Sprint
THE PROBLEM
Individuals lack a reliable and convenient way to track their emotions, thoughts, and experiences within their relationships.
THE SOLUTION
Daily Reflections leverages AI to provide individuals with reflective summaries of their daily entries. The platform aims to help users gain better insights into their emotional state and relationship dynamics, fostering self-awareness and personal growth.
OVERVIEW
My team had 12 hours to brainstorm an idea for "AI for GOOD," focusing on integrating AI into a website to support mental health. For the presentation, we developed a site enabling users to write about their daily relationship experiences, with AI generating reflections on their entries. To strengthen our case, we interviewed a therapist and crafted a compelling 5-minute presentation to showcase our work.
THE PROCESS
My team formed an idea and worked closely with the front-end developer. We integrated insights from our research and created a basic wireframe to outline the UI. We were enthusiastic about the possibility of this idea, but we needed to verify how to integrate A.I into therapy.
Myself and Alyson conducted an interview with a therapist who deals with various concerns in individuals and couples, aiming to understand the ethical considerations when using AI in therapy. We were enthusiastic about the possibility of this idea, but we needed to verify how to integrate AI into therapy.
Key takeaways to create a reassuring and empathetic user experience:
By conducting a competitive analysis of three competitors, we aimed to identify the most necessary features for our site.
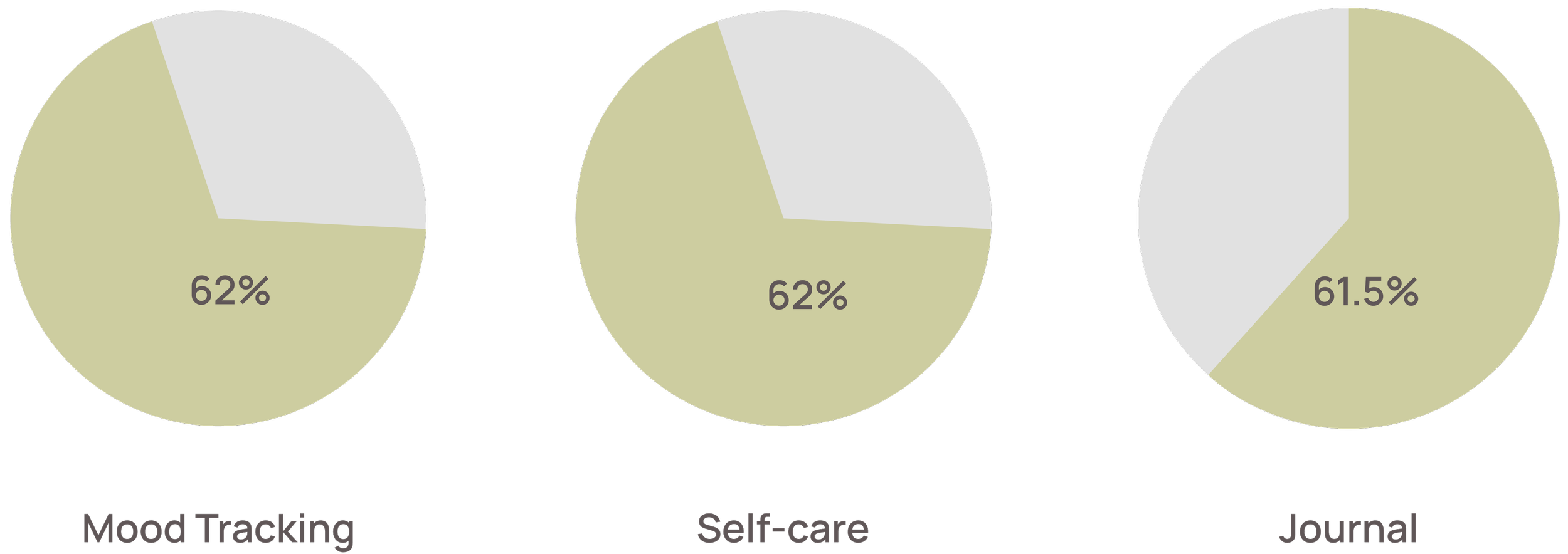
We survey this idea with real people. According to a survey conducted, the most desired features that users are interested in on the site are:
Out of 13 responses
Based on the survey, the most common types of relationships for which users seek therapy are:
Out of 13 responses
With user feedback, we were able to proceed building the product!
WIREFRAMES
I used the competitive analysis to identify color palettes and fonts used in therapeutic apps. Taking inspiration from the Daily Reflections site, we aimed to capture a playful and bubbly personality while maintaining a minimalistic approach. The selected colors and fonts needed to be friendly, elegant, modern, and legible. For the site, we decided to have both dark and light modes, but we focused on exploring the dark mode using pastel colors on black and gray backgrounds.
With our UI in place and the back-end team connecting all the elements, it was time to create the presentation.




After the presentation, in response to feedback from the jurors and the audience, our team of four developers and I, as the sole UX designer, decided to invest an additional two days to jazz things up. During this time, I designed a light mode for our website and integrated a feeling chart to visualize the data.
To infuse a touch of friendliness and empathy into our chatbot, I introduced an adorable dog illustration to engage with users within the interface.
I LEARNED
Including all teams in design decisions was crucial! Early involvement allowed us to address challenges proactively, reducing rework and ensuring a smoother development process. Identifying priorities based on time and team strengths was essential. Hackathons are fun – the pressure, novelty, and freedom to explore imaginative ideas. It provided valuable insights into how I collaborate with others.
NEXT STEP
We plan to enhance the user experience by incorporating more animations and visual representations of feelings. Integrating charts into the site can provide valuable insights for users. Make the platform feel more human with real-time typing.